Делаем смайлик
Процесс создания анимированного смайлика состоит из следующих фаз (условно):
- • Идея
- • Замысел
- • Реализация
- • Анимация
- • Оптимизация и Обрезание
- • Презентация, поднесение бессмертного творения в дар человечеству.
С идеей более-менее понятно - каждый из нас большой народный умелец в этой области, посему переходим сразу ко второй фазе.
Замысел - визуализация идеи в грубой форме на бумаге, рисовыми зернышками, конструктором Лего и пр. Боюсь показаться неоригинальным, но лично я предпочитаю бумагу - простенько и опрятно.
Вот как это выглядит:

*Эта фаза обязательной не является - может быть, вы одареннее меня, и вам оно нужно, как запасная дырка в колесе.
О программах.
 Автор статьи программным обеспечением не обеспечивает!
Автор статьи программным обеспечением не обеспечивает! 
Существует масса программ для анимации, о которых я рассказывать не стану - не знаю, а врать, хоть и люблю, но не буду. Как-нибудь в другой раз. Расскажу лучше о том, чем пользуюсь сам - об Adobe Photoshop 7 и встроенном в него аниматоре ImageReady.
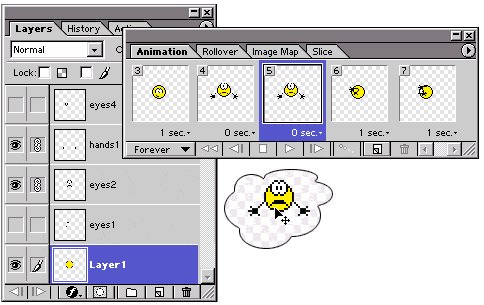
Вот так выглядят используемые для наших целей палитры Photoshop-a (для тех, кто не видел):
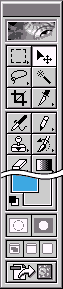
| Tools (инструменты) |
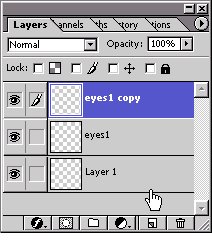
Layers (слои) |
Swatches (образчики цвета) |
|---|---|---|
 |
 |
 |
| ...и в дополнение к предыдущим палитрам, которые для обеих программ практически одинаковы - палитры в ImageReady: | ||
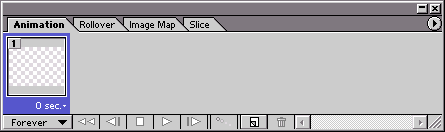
| Animation (анимация) |
|
|---|---|
|
|
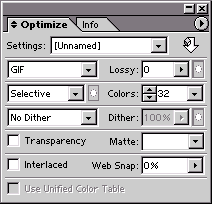
| Optimization (оптимизация) |
Color Table (таблица цвета) |
 |
 |
Все остальные палитры можно позакрывать, чтоб не путались под ногами.
Реализация.
| Открываем фотошоп и, проявляя воспитанность, вежливо улыбаемся в интерфейс. Если версия вашей программы русифицирована, в качестве приветствия можно произнести несколько слов по-русски - она и не такое терпит. |
 |
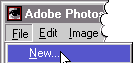
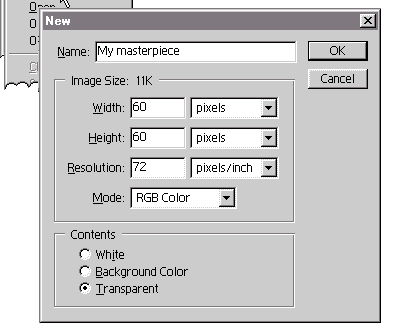
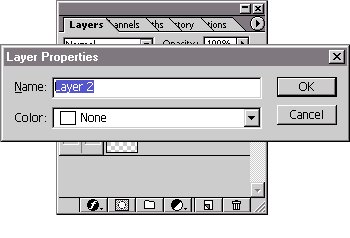
В меню File выбираем New, даем будущему творению неброское имя и задаем размеры рабочего холста - я предпочитаю 60х60 пикселей, ибо не знаю наперед, достанет ли места для творческого замаха. Бывает, что не укладываюсь, но увеличить размер холста, как и обрезать лишнее, можно позжее, по мере наступающей на горло необходимости. | |
Отмечаем Transparent, что даст нам возможность получить прозрачный бэкграунд и, удовлетворенные первым днем творения, тыкаем ОК (в правом верхнем углу). Ну что ж, начало неплохое, но не будьте растяпой и сразу же, не откладывая на завтра, сохраните уже наметившийся контурами будущий шедевр. Как сохранить докУмент, знаете, да? Не знаете?! Ну, это просто - в меню File выбираете Save, в открывшемся окне указываете место захоронения (рекомендую убрать подальше - времена теперь неспoкойные...), и жмите ОК. Не торопясь, перекуриваем, оправляемся.
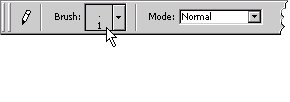
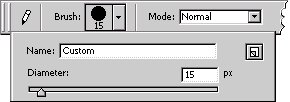
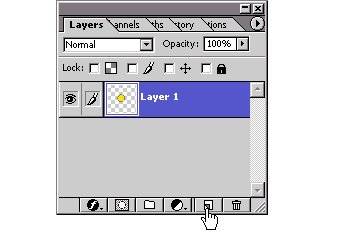
В палитре Tools выбираем карандаш,
 |
 |
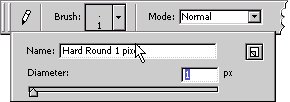
| рис. 2. ...задаем ему диаметр в 15 пикселей | рис. 3. ...цвет - черный |
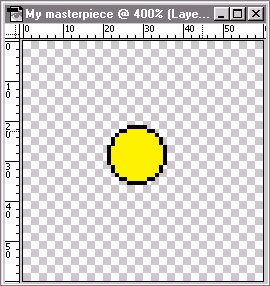
 |
 |
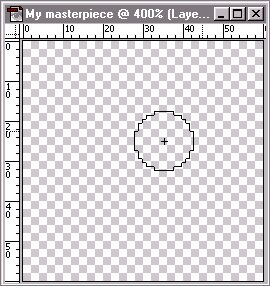
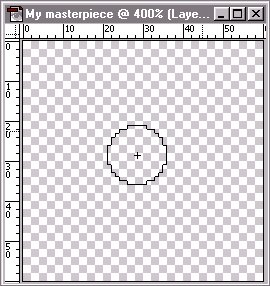
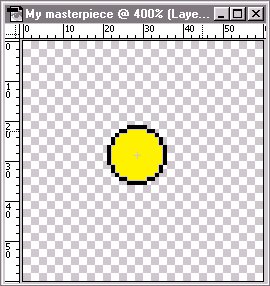
| Рис. 4. ...и шлепаем прямо посредине нашего холста. | Рис. 5. Меняем [рис. 2] диаметр грифеля на 13 пикселей, меняем цвет на желтый и шлепаем прямо посредине того, что шлепнули раньше. |
Используем, не стесняемся, инструмент Zoom (увеличитель, а при вдавленной клавише Alt - еще и уменьшитель) для масштабирования холста. Скриншоты холста на этой странице сделаны с увеличением в 4 раза.
Получилось просто замечательно.
Если не получилось, вздохните и начните сначала - проигранная партия еще не вся игра. В конце концов, где-нибудь на планете есть кто-то, кто нас любит и ценит, невзирая ни на что. Не знаю как ваc, а меня это утешает.
Далее, сверяемся с замыслом... (Отдай бумажку, скотина!) Это я не вам, пардон... (Кыш отсюда!), ага - и смотрим, какие элементы нам понадобятся еще. А понадобятся нам, видим мы, 4 пары глаз.
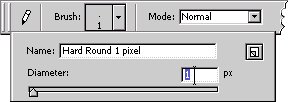
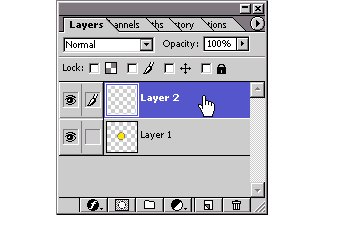
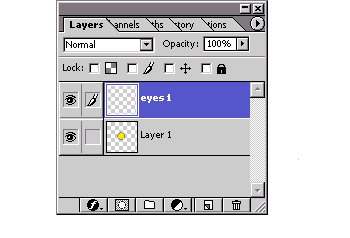
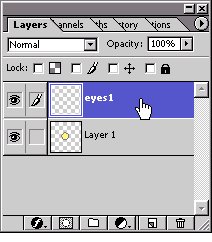
Создаем новый слой в палитре Layers, нарекаем его, ну скажем, "eyes1" [рис. 6], затачиваем [рис. 2] карандаш на 1 пиксель, цвет - черный, и рисуем: [рис. 7]
 рис. 6. |
 рис. 7. |
Форма глаз может быть какая угодно. Да-да, ничего удивительного - при нынешней дороговизне-то... Например, такая -  , или такая -
, или такая - , или даже вот такая -
, или даже вот такая -  . Все используемые цвета можно также поменять на любые другие в самом конце в уже законченном гифе. В общем, не сдерживайте фантазию, отдайтесь музе.
. Все используемые цвета можно также поменять на любые другие в самом конце в уже законченном гифе. В общем, не сдерживайте фантазию, отдайтесь музе.
 И не забываем, товарищи, время от времени давить Ctrl + S для сохранности наших с вами трудов. Те, у кого не работает клавиатура, но мышь еще дышит - с той же целью могут вытягивать из меню File команду Save
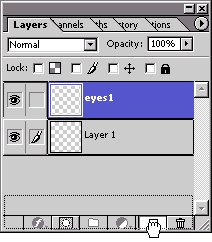
И не забываем, товарищи, время от времени давить Ctrl + S для сохранности наших с вами трудов. Те, у кого не работает клавиатура, но мышь еще дышит - с той же целью могут вытягивать из меню File команду SaveДублируем слой "eyes1" [рис. 8] и даем новому слою имя "eyes2". [рис. 6].
 Рис. 8. |
Из палитры Tools выбираем инструмент Move (позиционер, сдвигаем слой "eyes2" в нужное (по замыслу) место и изменяем по нашим нуждам с помощью инструментов Pencil (карандаш) и Eraser (cтиралка): |
 Рис. 9. |
Той же сапой дорисовываем оставшиеся глаза. То есть дублируем любой из слоев "eyes", даем дублю новый порядковый номер, стираем ненужное и дорисовываем нужное. Фсё - с глазами покончено, как с позорным прошлым.
 Все элементы должны находиться на отдельных слоях!
Все элементы должны находиться на отдельных слоях! 
 Рис. 10. |
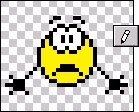
Так, теперь нужны ручки, как же без ручек? Без ручек, оно, считай - инвалид. Сверяемся с эскизом - ручек у нас три. То есть, конечно, две, но в трех положениях. Открываем новый слой [рис. 6] и выводим на нём первую пару: |
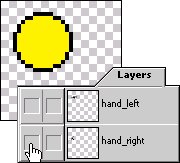
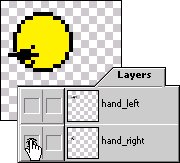
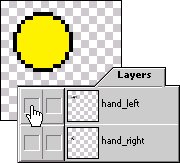
| Следующую пару рук мы сообразим вот так - по одной на каждом слое. Положение рук в плоскости одинаково, разница в зазоре между, то есть - нужный нам результат в процессе анимации можно получить простым сдвигом слоев относительно друг друга. В конечном варианте должно получаться вот так: |
 Рис. 11. |
Итого...
На данный момент мы имеем:
- Тело желтое с черной каемочкой.................1 шт.
- Глаза в ассортименте.....................................4 шт.
- Руки - две пары, из них одна - на разных слоях. Всего - 3.
Для наглядности сведу все в таблицу - до обеда еще есть время.
| Название слоя | Изображение |
| Layer1 |  |
| eyes1 |  |
| eyes2 |  |
| eyes3 |  > > |
| eyes4 |  |
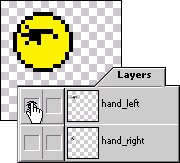
| hands |  |
| hand_left |  |
| hand_right |  |
Если вы, в отличие от меня, личность обстоятельная и собираетесь рисовать смайлики тоннами - рекомендую заготовить шаблон со всеми ручками-ножками, какие только придут в голову, и вам останется только чистая идея, немного анимации и море удовольствия. У меня, кстати, такой шаблон имеется, только я не знаю, где он лежит.
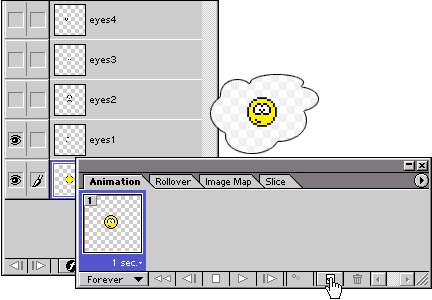
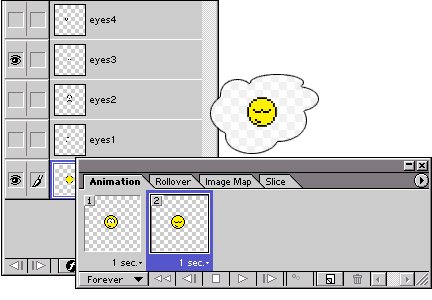
| Нажатием кнопки, расположенной в нижнем углу палитры Tools, вызываем ImageReady. Вызов может быть сделан также выбором в меню File команды Jump to, или одновременным нажатием клавиш Shft+Ctrl+M. |
 Рис. 11. |
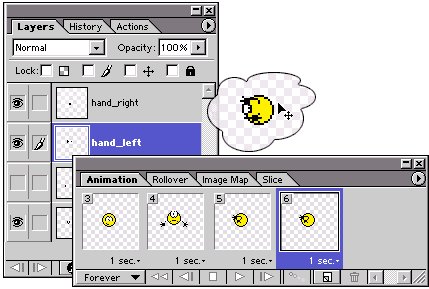
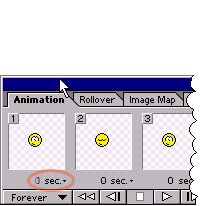
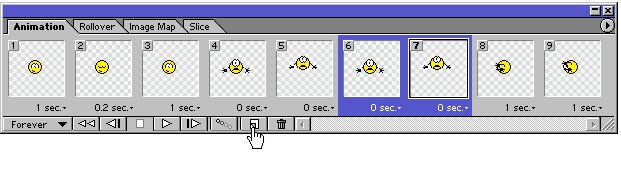
Весь процесс анимации будет заключаться в открывании очередного кадра, включении-выключении в нем необходимых нам слоев и выставлении времени экспозиции, то есть - сколько времени каждый кадр (Frame) будет мозолить глаза зрителю.
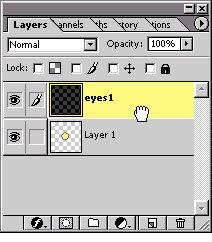
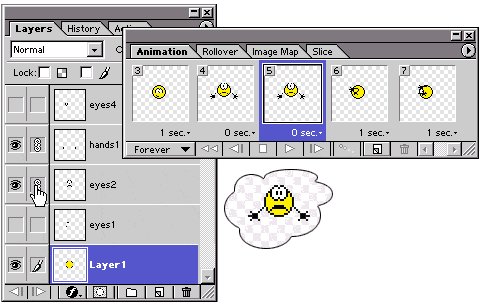
Обращаем внимание, что любые предпринимаемые нами действия будут выполняться только в активированных слоях или кадрах, в моем случае - синеньких. Для активирования нужно кликнуть на слой или кадр, если хотите добиться от них чего-либо вразумительного. Для включения-выключения слоя его активизации не требуется.
Итак.

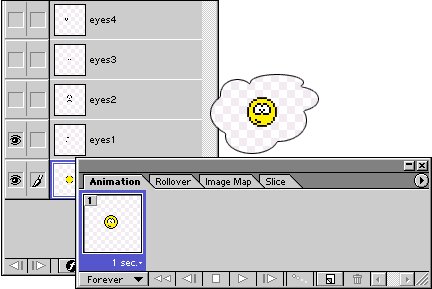
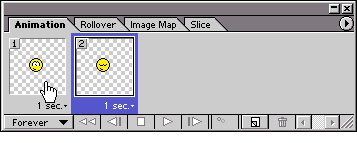
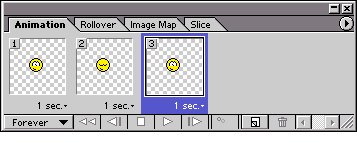
Frame 1. Включаем слой Layer1 и eyes1.

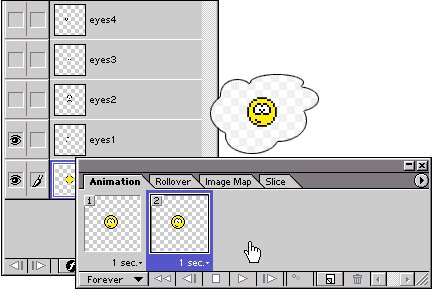
Frame 2. Создаем новый кадр и закрываем смайлику глаза - меняем eyes1 на eyes3.

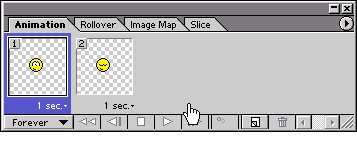
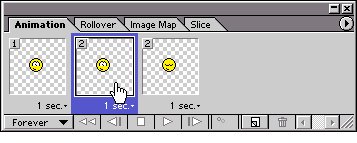
Frame 3 - полная копия первого, потому просто дублируем его и перемещаем в конец линейки.
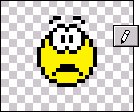
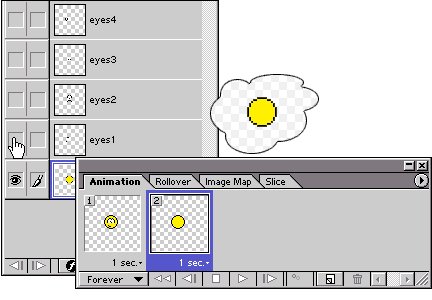
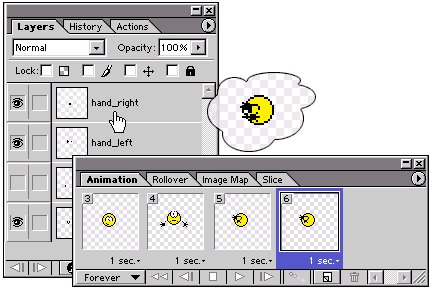
Frame 4. Опять создаем новый кадр, открываем глаза шире (гасим слой eyes1 и включаем eyes2) и приставляем ручки - включаем hands1.
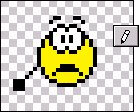
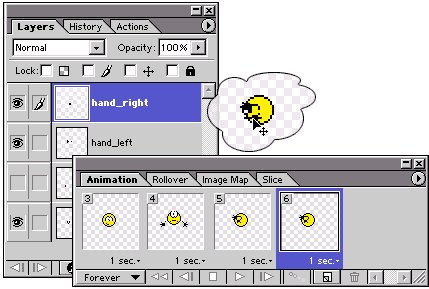
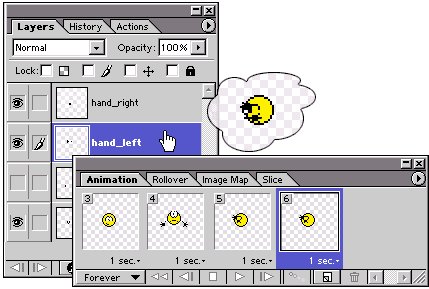
Frame 5. В этом кадре выключаем слои eyes3, hands1 и включаем hand_left, hand_right. Правда увлекательно?
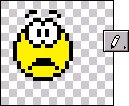
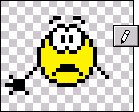
Frame 6. Включаем eyes4, и настороженно выглядываем, воспользовавшись инстрУментом Move и активируя соответствующие слои. Вот этак:

Суммируем, что мы тут с вами наделали:
| Кадр | Изображение | Слои |
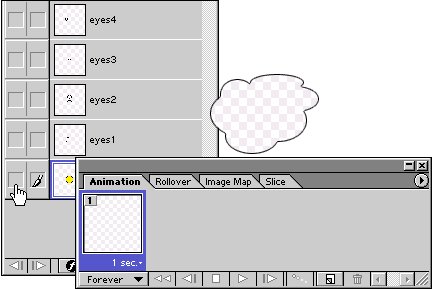
| 1 |  |
Layer1, eyes1 |
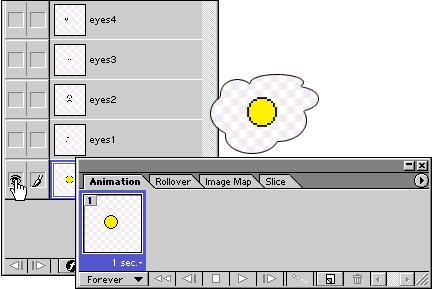
| 2 |  |
Layer1, eyes3 |
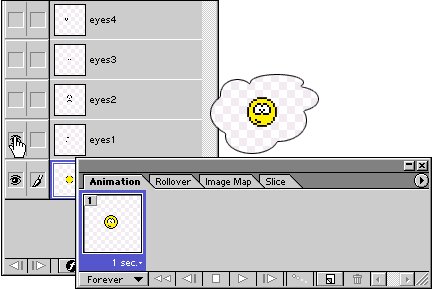
| 3 |  |
Layer1, eyes1 |
| 4 |  |
Layer1, eyes2, hands1 |
| 5 |  |
Layer1, hand_left, hand_right> |
| 6 |  |
Layer1, eyes4, hand_left, hand_right |
Однако продолжим...
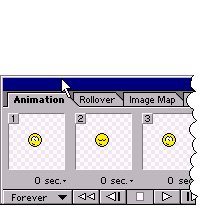
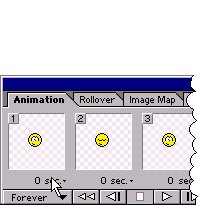
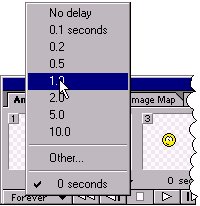
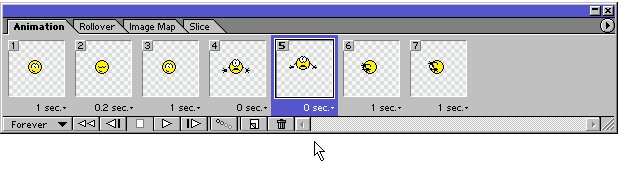
 Убедившись, что режим показа кадров в палитре Animation стоит в положении Вечно (что замкнет всю полученную линейку кадров в бесконечную, пока не вышибет электропробки, петлю), выставляем время экспозиции - грубо, на глаз, примерно представляя динамику движения. Можно проделать все движения самому - перед зеркалом с секундомером. Для этой процедуры настоятельно рекомендую уединиться чтобы не пугать близких и не провоцировать их на неадекватные действия. Я выставляю по 1 сек. для каждого кадра и по 0,2 сек на моргание - дольше моргать как-то тормозно, а шустрее - не заметно.
Убедившись, что режим показа кадров в палитре Animation стоит в положении Вечно (что замкнет всю полученную линейку кадров в бесконечную, пока не вышибет электропробки, петлю), выставляем время экспозиции - грубо, на глаз, примерно представляя динамику движения. Можно проделать все движения самому - перед зеркалом с секундомером. Для этой процедуры настоятельно рекомендую уединиться чтобы не пугать близких и не провоцировать их на неадекватные действия. Я выставляю по 1 сек. для каждого кадра и по 0,2 сек на моргание - дольше моргать как-то тормозно, а шустрее - не заметно.
Нажимаем кнопку вызова эксплорера в палитре Tools и смотрим что натворили:

Ну что сказать... не знаю как вам, а мне нравится. Но что бы сказал Станиславский?
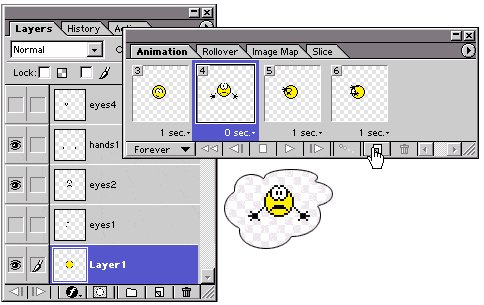
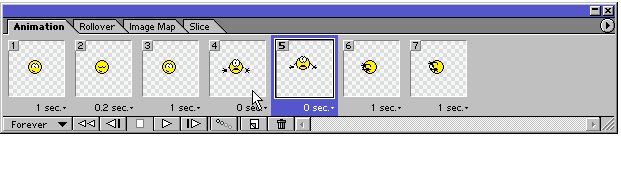
Исключительно из уважения к памяти капризного режиссера сделаем движение смайлика более динамичным - выставляем время экспозиции равным 0, дублируем четвертый кадр, активируем слой Layers1, связываем сопутствующие с ним слои нажатием кнопки линк (Link) соответствующего слоя и с помощью инструмента Move сдвигаем все это хозяйство на один два пикселя вверх.

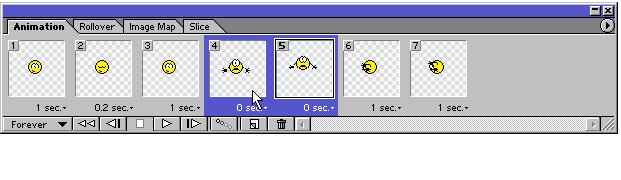
Удерживая клавишу Shift, кликаем на кадр 4 и 5, выделяя сразу оба кадра, и дублируем их.

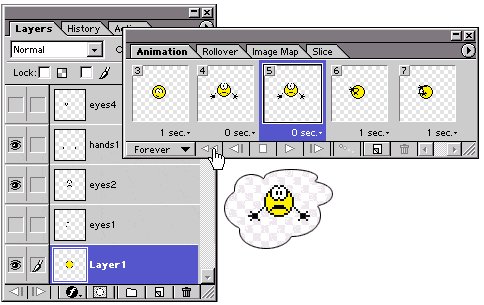
Теперь не хватает связующего промежуточного кадра между началом и концом - переход несколько резкий, не находите? Находите? Вот и славно. Тогда дублируем первый кадр, переносим его в конец анимационной линейки, отключаем линк соединяющий слой Eyes1 со слоем Layer1 и сдвигаем глаза примерно в среднее положение между тем, в котором они находятся в первом и последнем кадре. Экспозиция - 0 сек. Вот так:

Зовем эксплорер полюбоваться вместе с нами:

Оптимизация
Еще немного, еще чуть-чуть...

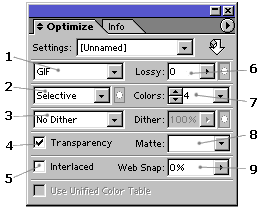
Рис. 1.
Сначала избавим новоиспеченный гиф от байтовых излишков и палитра оптимизации [Рис.1] поможет нам в этом комплексном, во всех отношениях, мероприятии.
Итак, какой у нас имеется выбор... В общем, не очень большой - наш смайлик и так не шибко жирный, но на всякий случай, а случаи, как известно, всякие бывают, рассмотрим имеющиеся опции.
1. Меню формата документа - Gif - единственный возможный формат нашей с вами анимашки и выбора тут нет вообще. Собственно, она потому и называется гиф-анимацией.
2. Меню цветовой палитры или используемой таблицы цветов:
Не будем ковыряться во всех имеющихся в этой опции таблицах. Если есть желание - покопайтесь на досуге сами. Selective - наш случай. Эта таблица имеет гамму, достаточную для большинства картинок в сети, к тому же, установлена по умолчанию, а стало быть и нефик париться.
3. Контроль размывания цвета: Мониторы по воле своих хозяев могут быть установлены на разное воспроизведение цветов - 256, 1000000 бла-бла-бла...короче, с нашими четырьмя смайличными цветами не позоримся и проходим мимо - No Dither .
4. Прозрачность: Ставим галочку - пригодится. При этом, все незанятые рисунком пикселя останутся прозрачными и ваш смайлик будет одинаково выигрышно смотреться на поле любого цвета.
5. Interlaced: Даже не знаю как это переводится... В общем, лучше не трогать.
6. Компрессия: Выкидывает кое-что из изображения, что именно - не имею ни малейшего представления, но в ряде случаев, когда имеется такая необходимость, может драматически снизить вес картинки. Баланс между качеством и весом достигается методом научного тыка - попробуйте сами, получите удовольствие.

Рис. 2.
Характерная особенность - чем больше цветов, тем толще смайлик... Надеюсь, вы понимаете намеки.
8. Матте - фигня.
9. Web Snap - не лучше.
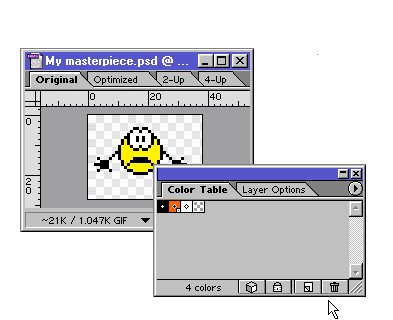
Осталось сохранить мастерпис - из меню File выбираем Save Optimized, в открывшемся окне указываем куда (фамилию можно оставить наследственную, а можно и поменять - фигли нам, харизматикам...) и тычем в ОК .
Обрезание
- Так, ампутируем правую руку.
Хрясь!
- Я сказал - правую!!
Хрясь!!
- Я сказал - руку!!!
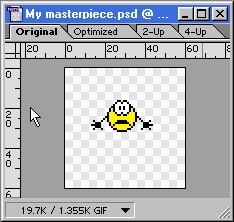
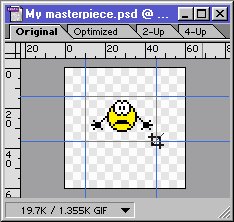
Теперь обрежем излишки рабочего холста - еще одна возможность облегчится.
Открываем сохраненный давеча гиф
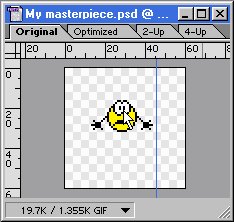
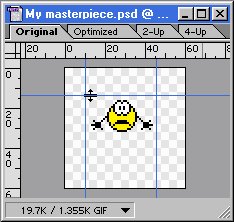
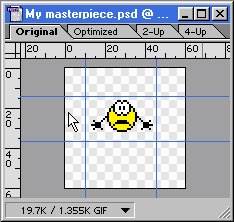
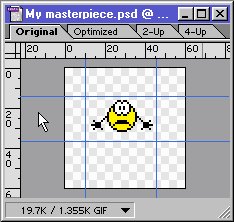
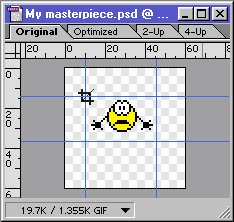
Сначала установим рамки (Guides), для чего из палитры инструментов (Tools) выберем двигалку и, подведя ее к краю масштабной линейки, вытащим то, по чему мы будем резать [Рис. 3].
Проверяем все кадры, кликая поочередно на каждый в палитре анимации (Animation), и убеждаемся, что высовывать руки из окон движущегося транспорта действительно штука опасная, т.е., ничего лишнего мы не обрежем и все части смайлика во всех кадрах находятся внутри установленных рамок плюс 1 пиксель. При необходимости подкорректируйте их, рамок, положение.
 |
 |
| Рис. 3 | Рис. 4 |
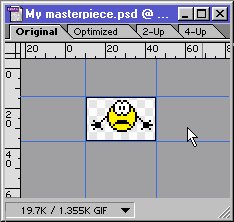
Достаем из палитры Tools наш сакральный нож Crop, надрезаем по наводящим и отсекаем лишнее клавишей Enter [Рис. 4].
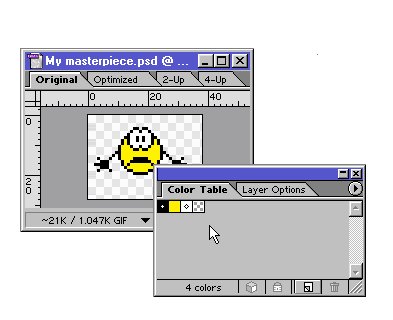
ВСЁ! Теперь можно поиграться цветами, если занять себя больше решительно нечем - в гости никто не зовет и не приходит, погода - фуфло, а телевизор одолжил сосед на почве любознательности к мировым социальным процессам и полгода - ни слуху, ни духу.

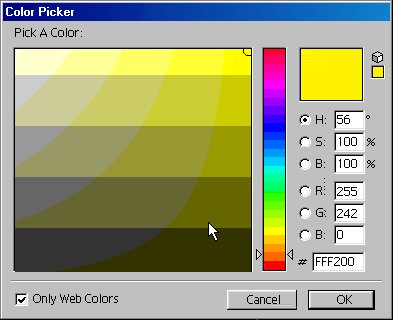
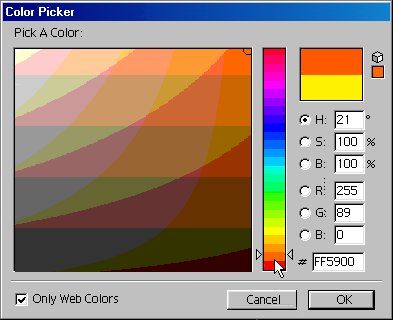
В таблице цветов (Color Table) кликаем дважды на цвет, который хотим изменить, в открывшемся окне Color Picker выбираем любой цвет, скажем, оранжевый, жмем ОК и открываем окно эксплорера:

Теперь, когда мы сохраним наш смайлик - все цвета останутся такими, каким вы выберете. Сохраняем тем же способом - из меню File выбираем Save Optimized.
Готово!
Автор урока - несравненный fool, а вот вычитка, исправление ашибок и очепяток - наши (© Yoursmileys.ru!).
Новые поступления
• Рождественские венки (блестяшки)• Жёлтые колобки
• Самураи
• Синяя ворона
• Розовая свинка