Как сделать простейший юзербар в Adobe Photoshop
Есть несколько правил создания юзербаров, которых мы будем придерживаться на этом уроке.
- Размер 350х19 пикселей.
- Фон со штриховкой под углом 45°
- Шрифт Visitor
- Черная рамка вокруг всего изображения юзербара толщиной 1 px. Ее можно и не делать, но с черной обводкой юзербар лучше выделяется на фоне сообщения на форуме.
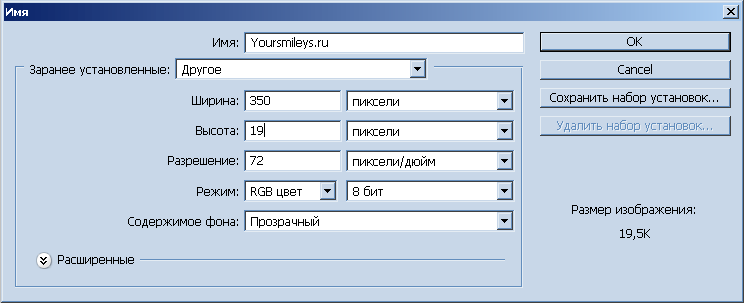
1. Открываем Adobe Photoshop. Создаем новый документ размером 350х19:

2. Делаем рамку: заливаем изображение черным цветом (Edit --> Fill --> Black), а затем выбираем инструмент Rectangular Marquee Tool. Выделяем часть изображения таким образом, чтобы по краям осталась невыделенная область размером в 1 пиксель. Удаляем выделенную область. После того, как мы снимем выделение (Ctrl+D), будем иметь черную рамку по периметру юзербара.

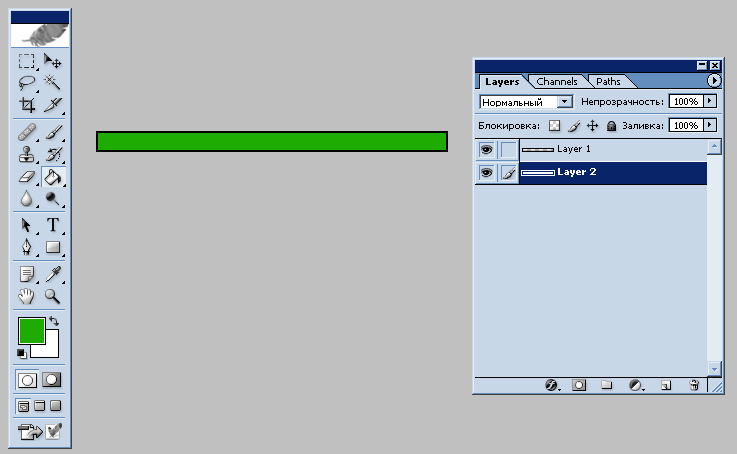
3. Создаем новый слой - для фона (Layer - New - Layer или Shift-Ctrl-N) и помещаем его ниже слоя с рамкой. Заливаем его нужным цветом

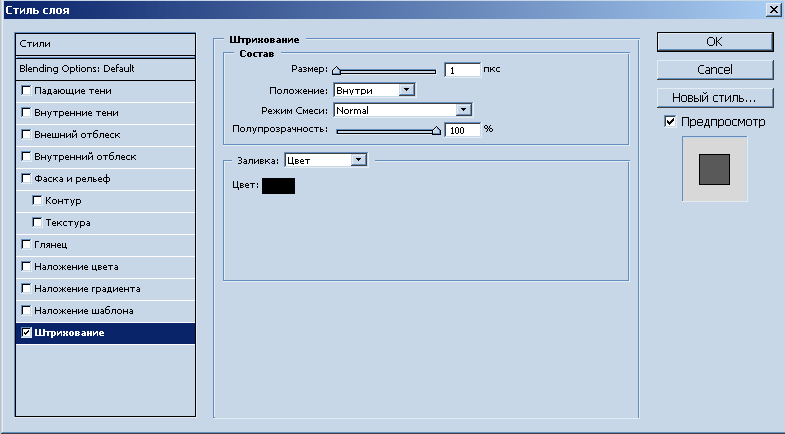
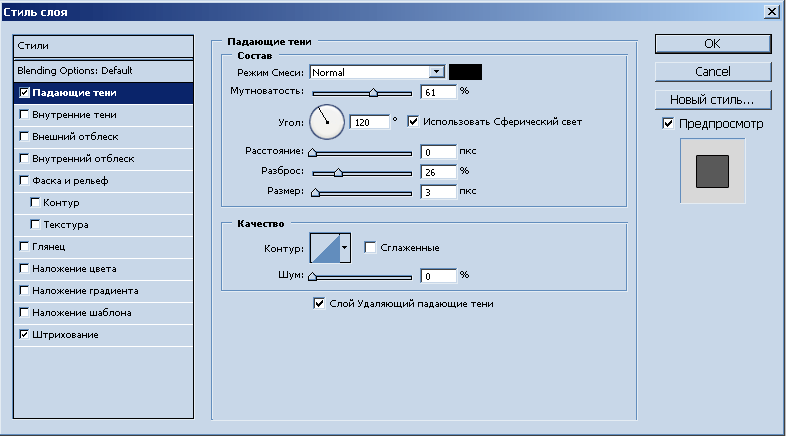
2а. Для создания черной рамки можно поступить иначе. После создания документа (см. шаг 1) заливаем его нужным цветом. Затем на панели слоёв Layers кликаем на нашем слое правой кнопкой выбираем пункт Blending Options. В появившейся панели переходим на вкладку "Штриховка" и делаем так, как показано на рисунке ниже:

Получим тот же результат, как после шагов 2 и 3.
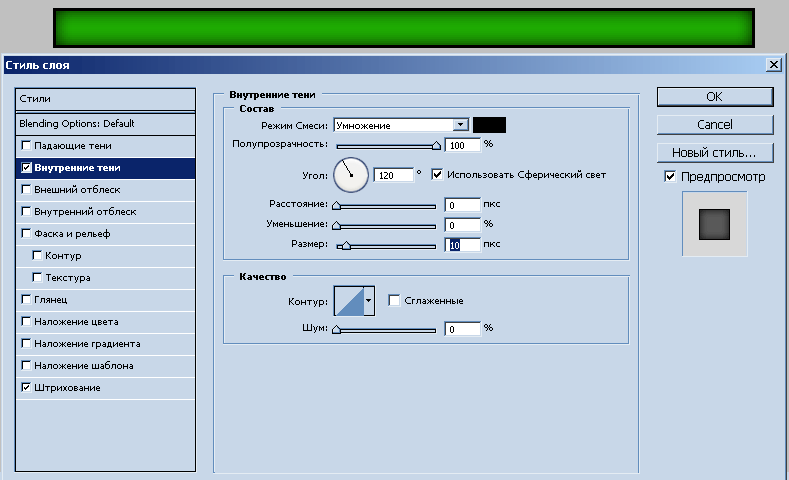
4. Можно добавить внутреннюю тень. Переходим в то же окно, что и в пункте 2а и выбираем пункт Inner Shadow (Внутренние тени):

Не обязательно выставлять те же параметры, что и в нашем примере, можно экспериментировать.
5. Делаем штриховку. Для этого создадим новую текстуру. Это делается так.
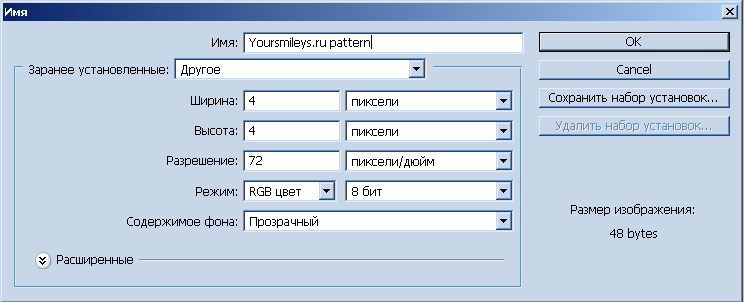
Создадим документ размером 4х4 пикселя с прозрачным фоном.

Увеличим полученный документ до максимума (1600%), чтобы было удобнее работать. Выбераем инструмент Карандаш (Pencil) размером 1px и рисуем с его помощью линию цветом #91E780, как показано ниже:

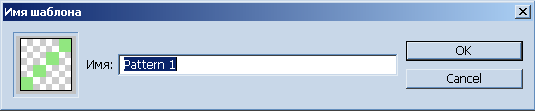
Теперь сохраняем полученный рисунок как Шаблон (Pattern): Меню Edit --> Define Pattern и даем вашему узору какое-нибудь название:

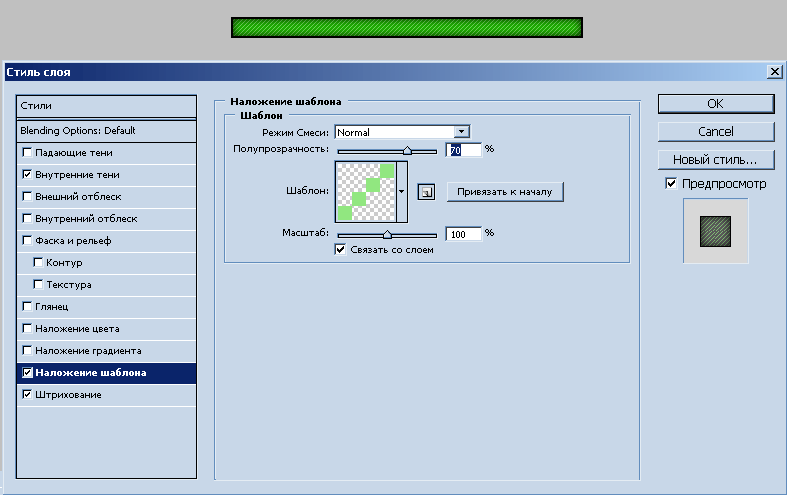
6. Возвращаемся к нашему юзербару. Снова открываем Blending Options (см. пункт 2а), переходим на вкладку Наложение шаблона (Pattern Overlay), в пункте Pattern выбираем только что созданную нами текстуру и изменяем следующие параметры:

7. Добавляем текст. Выбираем шрифт Visitor - он хорошо читается и при малом размере (скачать шрифт). Цвет белый. После того, как наша надпись создана, применим к тексту эффект Внешней тени (Outer Shadow):

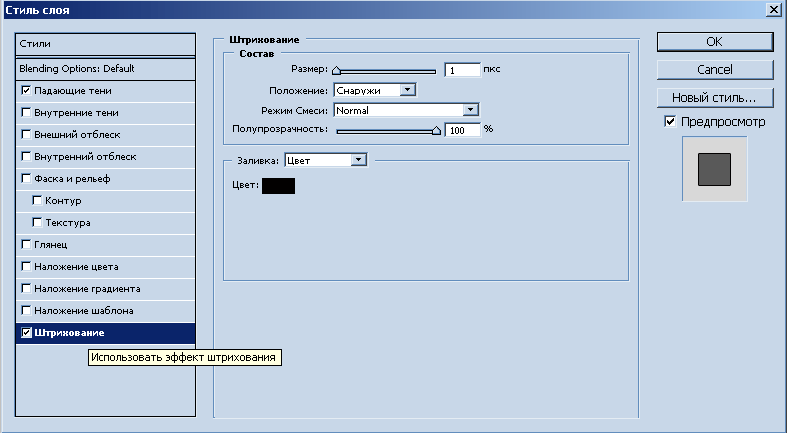
И добавим внешнее штрихование (обводку) толщиной 1 пиксель:

Результат:

8. Можно добавить к нашему изображению эффект стекла. Для этого создаем новый слой (Layer - New - Layer или Shift-Ctrl-N) над слоем с фоном, но ниже слоя с надписью. Выделяем верхнюю часть изображения инструментом Elliptical Marquee Tool и заливаем его белым цветом с помощью инструмента Paint Bucket Tool (G). Далее снижаем прозрачность этого слоя (Opacity) до 30%:

Наш юзербар готов.

Вместо эффекта стекла можно применить другой прием, который часто используется при создании юзербаров - залить фон не однородным цветом, а градиентом. Для этого выбираем два цвета для заливки фона в панели инструментов:

Затем используем инструмент Градиентной заливки (Gradient Tool). Кликаем вверху своего рисунка и, не отпуская левую клавишу мыши, проводим линию до низа документа (можно наоборот, тогда градиент пойдет в противоположном направлении).

Тогда готовый юзербар будет выглядеть так:

Вы можете скачать PSD-исходник этого юзербара, чтобы самостоятельно с ним поэкспериментировать и научиться рисовать свои юзербары. Не забудьте, что в юзербары вы можете вставлять картинки! Этим мы предлагаем вам заняться самостоятельно. ;-)
Новые поступления
• Рождественские венки (блестяшки)• Жёлтые колобки
• Самураи
• Синяя ворона
• Розовая свинка
